(→User information and communication: Added entries waiting for code) |
(→User information and communication: added glossary entry BM) |
||
| (32 intermediate revisions by 2 users not shown) | |||
| Line 10: | Line 10: | ||
=== Chrome === | === Chrome === | ||
To add a bookmarklet to Google Chrome, you must open the Bookmark Manager. There are three methods to do this: | |||
'''METHOD 1:''' Via Chrome's Menu option | |||
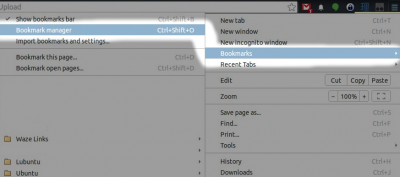
* Left click on "Bookmarks" | [[File:Chrome bookmark manager menu.png|right|400px|Click image to enlarge]] | ||
* Left click on the Chrome menu [[File:Chrome-menu-button.png]] on the browser toolbar. | |||
* Hoover over the "Bookmarks" menu and a drop-down menu will display | |||
* Left click on "Bookmark Manager" | * Left click on "Bookmark Manager" | ||
{{clear}} | |||
'''METHOD 2:''' Bookmark menu | |||
[[File:Bookmark Bar menu.png|right|border]] | |||
* If you have the Bookmark Bar enabled, right-click anywhere on the Bookmark Bar | |||
* Scroll down to Bookmark Manager and left-click | |||
{{clear}} | |||
'''METHOD 3:''' Shortcut key | |||
[[File:Bookmark Manager.png|right|border]] | |||
* Just use the shortcut {{key press|Ctrl|Shift|O}} or {{key press|Cmd|Option|B}} | |||
After Opening the Bookmark menu: | |||
* In the left window pane, navigate to where you want to add the bookmarklet. | * In the left window pane, navigate to where you want to add the bookmarklet. | ||
{{clear}} | |||
[[File:Bookmark Manager dropdown menu.png|right|border]] | |||
* In the main window pane, right click to see the context menu. | * In the main window pane, right click to see the context menu. | ||
* Left click on "Add page" | * Left click on "Add page" | ||
{{clear}} | |||
* In the "Name" box, enter | [[File:Bookmark Manager add page.png|right|border]] | ||
* In the "Name" box, enter any name you prefer to assist in identifying the bookmarklet. You could also leave it empty. | |||
* In the "URL" box, paste the code your previously copied. | * In the "URL" box, paste the code your previously copied. | ||
When finished, it should look something like this: | |||
[[File:Bookmark Manager Add page 02.jpg|border]] | |||
{{clear}} | |||
Shortcut keys can be added with external add-on tools. One example is [http://www.howtogeek.com/127162/how-to-create-custom-keyboard-shortcuts-for-browser-actions-and-extensions-in-google-chrome/ this tool]. | |||
=== Firefox === | === Firefox === | ||
* Ensure the Bookmarks toolbar is visible with a Right-click in a blank area of the Firefox tab row or menu bar area. Alternately you can open the Bookmarks window with Ctrl-B. | |||
* Right-click the bookmark bar or window and select '''New Bookmark.''' | |||
* Enter a name for the bookmarklet in the '''Name''' field. | |||
* The '''Location''' field is where you copy and paste the javascript code from one of the code boxes below. Be sure to include everything from the code box. | |||
* The other fields are not required. Press '''Add''' to save the changes. | |||
* Repeat the process for each bookmarklet desired. | |||
== Defined scripts == | == Defined scripts == | ||
The following bookmarklet scripts could be helpful to map editors. | The following bookmarklet scripts could be helpful to map editors. Following the instructions above for adding a bookmarklet based on your browser, select the code below with your mouse, highlighting all the code inside the box. Use that code to paste into the bookmark as the target or location. | ||
''Formatted (viewable) code can be seen on the [[Talk:Bookmarklets#Expanded views|talk page]].'' | |||
<!-- this link has a script that needs to be added. http://www.waze.com/forum/viewtopic.php?f=12&t=17684#p431249 --> | |||
=== Map location === | |||
==== Open Waze Map Editor from LiveMap ==== | |||
A script is no longer necessary. Click click the "Edit the map" link when viewing Livemap. | |||
==== Open LiveMap from Waze Map Editor ==== | |||
This script opens a window with [[Live Map]] when currently viewing Waze Map Editor. | |||
<!-- Do not modify this code directly. Go to the talk page to modify the formatted code and then compress it and paste the result below --> | |||
{{pre2|<nowiki> | |||
javascript:(function(){var center_lonlat=OpenLayers.Layer.SphericalMercator.inverseMercator(g_map.getCenter().lon,g_map.getCenter().lat);var mapZoom=(window.location.hostname=='www.waze.com'?(g_map.zoom>6?(g_map.zoom>7?g_map.zoom-5:g_map.zoom-6):0):(g_map.zoom>10?g_map.zoom-11:0));window.open('http://'+window.location.hostname+'/editor/?zoom='+mapZoom+'&lon='+center_lonlat.lon+'&lat='+center_lonlat.lat,'Waze Map Editor')})(); | |||
</nowiki>}} | |||
''A drag-n-drop link can be copied from [http://dl.dropbox.com/u/1437031/waze_bookmarklets.html this dropbox page] (AlanOfTheBerg's dropbox).'' | |||
=== Map editing === | |||
{{Throttle warn}} | |||
==== Custom location scripts ==== | |||
If you know of a script for a specific area, please add it to this list or request help from [http://www.waze.com/forum/viewforum.php?f=276 this forum] for it to be added. | |||
* [[Michigan mapping resources|Michigan]] | |||
* [[New York/Resources|New York]] | |||
==== Set segment locks in area ==== | |||
This script will set the lock rank on various segment types in the visible area of the WME. Current configuration listed: | |||
* It will only update up to 150 segments | |||
* It only modifies what can be modified by the user's current rank and area | |||
**If the user's current rank is lower than the defined lock level, it will lock the roads at the user's rank | |||
* It will not lower a rank less than it is currently set | |||
* Freeways and Ramps are set to 4 | |||
* Major Highways are set to 3 | |||
* Minor Highways are set to 2 | |||
* Primary Streets are set to 2 | |||
* Railroads are set to 2 | |||
* Ferries are set to 5 | |||
<!-- Do not modify this code directly. Go to the talk page to modify the formatted code and then compress it and paste the result below --> | |||
{{pre2|<nowiki> | |||
javascript:(function(){var fwy_lvl=4;var rmp_lvl=3;var maj_lvl=2;var min_lvl=1;var pri_lvl=1;var rr_lvl=1;var fer_lvl=4;var absolute=false;var count=0;var thisUser=Waze.loginManager.user;if(thisUser===null)return;var usrRank=thisUser.normalizedLevel;var UpdateObject;if(typeof(require)!=="undefined"){UpdateObject=require("Waze/Action/UpdateObject")}else{UpdateObject=Waze.Action.UpdateObject}if(fwy_lvl>(usrRank-1))fwy_lvl=usrRank-1;if(rmp_lvl>(usrRank-1))rmp_lvl=usrRank-1;if(maj_lvl>(usrRank-1))maj_lvl=usrRank-1;if(min_lvl>(usrRank-1))min_lvl=usrRank-1;if(pri_lvl>(usrRank-1))pri_lvl=usrRank-1;function onScreen(obj){if(obj.geometry){return(W.map.getExtent().intersectsBounds(obj.geometry.getBounds()))}return(false)}Object.forEach(W.model.segments.objects,function(k,v){if(count<150&&onScreen(v)&&v.isGeometryEditable()){if(v.attributes.roadType==3&&(v.attributes.lockRank<fwy_lvl||(absolute&&v.attributes.lockRank!=fwy_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:fwy_lvl}))}if(v.attributes.roadType==4&&(v.attributes.lockRank<rmp_lvl||(absolute&&v.attributes.lockRank!=rmp_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:rmp_lvl}))}if(v.attributes.roadType==6&&(v.attributes.lockRank<maj_lvl||(absolute&&v.attributes.lockRank!=maj_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:maj_lvl}))}if(v.attributes.roadType==7&&(v.attributes.lockRank<min_lvl||(absolute&&v.attributes.lockRank!=min_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:min_lvl}))}if(v.attributes.roadType==2&&(v.attributes.lockRank<pri_lvl||(absolute&&v.attributes.lockRank!=pri_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:pri_lvl}))}if(v.attributes.roadType==18&&(v.attributes.lockRank<rr_lvl||(absolute&&v.attributes.lockRank!=rr_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:rr_lvl}))}if(v.attributes.roadType==14&&(v.attributes.lockRank<fer_lvl||(absolute&&v.attributes.lockRank!=fer_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:fer_lvl}))}}})})(); | |||
</nowiki>}} | |||
==== Extraneous node remover ==== | |||
This script will remove extraneous junction nodes that are not required. It will not remove nodes that prevent the problems related to loops with too few segments. This function is similar to the feature built into the Toolbox, but it operates as a stand alone script from other tools. | |||
<!-- Do not modify this code directly. Go to the talk page to modify the formatted code and then compress it and paste the result below --> | |||
{{pre2|<nowiki> | |||
javascript:(function(){var count=0;var geo=W.map.getExtent().toGeometry();Object.forEach(W.model.nodes.objects,function(k,v){if(count<10){if(v.areConnectionsEditable()&&geo.containsPoint(v.geometry)){if(v.attributes.segIDs.length==2){var seg1=W.model.segments.get(v.attributes.segIDs[0]);var seg2=W.model.segments.get(v.attributes.segIDs[1]);if(seg1&&seg2&&seg1.attributes.primaryStreetID==seg2.attributes.primaryStreetID&&seg1.attributes.roadType==seg2.attributes.roadType&&seg1.isOneWay()==seg2.isOneWay()&&seg1.isDrivable()&&seg2.isDrivable()){var update=true;if(seg1.attributes.fwdRestrictions&&seg1.attributes.revRestrictions&&seg2.attributes.fwdRestrictions&&seg2.attributes.revRestrictions&&v.attributes.restrictions){if(seg1.attributes.fwdRestrictions.length==0&&seg1.attributes.revRestrictions.length==0&&seg2.attributes.fwdRestrictions.length==0&&seg2.attributes.revRestrictions.length==0){for(var obj in v.attributes.restrictions){update=false;break}if(seg1.attributes.toNodeID==seg1.attributes.fromNodeID||seg2.attributes.toNodeID==seg2.attributes.fromNodeID){update=false}if(seg1.attributes.toNodeID!=v.fid&&(seg1.attributes.toNodeID==seg2.attributes.toNodeID||seg1.attributes.toNodeID==seg2.attributes.fromNodeID)){update=false}if(seg1.attributes.fromNodeID!=v.fid&&(seg1.attributes.fromNodeID==seg2.attributes.toNodeID||seg1.attributes.fromNodeID==seg2.attributes.fromNodeID)){update=false}if(update){var n1;var n2;if(seg1.attributes.toNodeID==v.fid){n1=W.model.nodes.get(seg1.attributes.fromNodeID)}else{n1=W.model.nodes.get(seg1.attributes.toNodeID)}if(seg2.attributes.toNodeID==v.fid){n2=W.model.nodes.get(seg2.attributes.fromNodeID)}else{n2=W.model.nodes.get(seg2.attributes.toNodeID)}for(var i=0;i<n1.attributes.segIDs.length;i++){for(var j=0;j<n2.attributes.segIDs.length;j++){if(n1.attributes.segIDs[i]==n2.attributes.segIDs[j]){console.log("Merge on",v.fid,"would cause two or more segments connected to same nodes.");update=false}if(update==false){break}}if(update==false){break}}}if(update){W.model.actionManager.add(new W.Action.MergeSegments(null,v));count++;console.log("merged("+count+") "+seg1.fid+" with "+seg2.fid+" at "+v.fid)}}}}}}}})})();</nowiki>}} | |||
==== Geometry Node Wiper (GeoWipe) ==== | |||
Completely straightens all selected segments by removing all geometry nodes. DO NOT USE this on segments which are supposed to curve or have doglegs on them for navigational aids. | |||
{{pre2|<nowiki> | |||
javascript:(function() {var UpdateSegmentGeometry=require("Waze/Action/UpdateSegmentGeometry"); Object.forEach(Waze.selectionManager.selectedItems, function(k, va) {v=va.model;if (v && v.type == "segment" && v.geometry.components.length > 2) {var geo = v.geometry.clone(); geo.components.splice(1,geo.components.length-2);geo.components[0].calculateBounds(); geo.components[1].calculateBounds();Waze.model.actionManager.add(new UpdateSegmentGeometry(v, v.geometry, geo));}});})();</nowiki>}} | |||
=== User information and communication === | === User information and communication === | ||
==== Create private message to user ==== | ==== Create private message to user ==== | ||
This script will use the mouse-selected (highlighted) text on the page to prepare a private message page with the username already populated. If you don't highlight a username, the script will ask for one to be entered. | This script will use the mouse-selected (highlighted) text on the page to prepare a private message page with the username already populated. If you don't highlight a username, the script will ask for one to be entered. | ||
</ | <!-- Do not modify this code directly. Go to the talk page to modify the formatted code and then compress it and paste the result below --> | ||
{{pre2|<nowiki> | |||
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username for sending PM (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://www.waze.com/forum/ucp.php?i=pm&mode=compose&username="+s}})(); | |||
</nowiki>}} | |||
==== Display user's forum posts ==== | |||
This script will use the mouse-selected (highlighted) text on the page to display the user's forum posts. If you don't highlight a username, the script will ask for one to be entered. | |||
Once on that page, selecting any entry of the user's name will move to the user's forum profile data. | |||
<!-- Do not modify this code directly. Go to the talk page to modify the formatted code and then compress it and paste the result below --> | |||
{{pre2|<nowiki> | |||
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username to view forum posts (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://www.waze.com/forum/search.php?keywords=&terms=all&sv=0&sc=1&sf=all&sr=posts&sk=t&sd=d&st=0&ch=300&t=0&submit=Search&author="+s}})(); | |||
</nowiki>}} | |||
==== Display user's Wiki page ==== | ==== Display user's Wiki page ==== | ||
This script will use the mouse-selected (highlighted) text on the page to display the user's Wiki page. If you don't highlight a username, the script will ask for one to be entered. | This script will use the mouse-selected (highlighted) text on the page to display the user's Wiki page. If you don't highlight a username, the script will ask for one to be entered. | ||
< | |||
javascript:(function(){var | <!-- Do not modify this code directly. Go to the talk page to modify the formatted code and then compress it and paste the result below --> | ||
</ | {{pre2|<nowiki> | ||
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username for Wiki user page (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://wiki.waze.com/wiki/User:"+s}})(); | |||
</nowiki>}} | |||
==== Display user's Wiki contributions ==== | ==== Display user's Wiki contributions ==== | ||
This script will use the mouse-selected (highlighted) text on the page to display the user's Wiki contributions. If you don't highlight a username, the script will ask for one to be entered. | This script will use the mouse-selected (highlighted) text on the page to display the user's Wiki contributions. If you don't highlight a username, the script will ask for one to be entered. | ||
</ | <!-- Do not modify this code directly. Go to the talk page to modify the formatted code and then compress it and paste the result below --> | ||
{{pre2|<nowiki> | |||
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username for Wiki contributions (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://wiki.waze.com/wiki/Special:Contributions/"+s}})(); | |||
</nowiki>}} | |||
=== Wiki and support pages === | |||
==== Glossary Entries ==== | |||
This script will take you directly to the Waze [[Glossary]] entry for a highlighted or entered term. | |||
{{Pre2|<nowiki>javascript:(function() {var s=new String(''); /* BM V5 2015-04-19 */ if (window.getSelection) {s=window.getSelection().toString();} else if (document.getSelection) {s=document.getSelection().toString();} else if (document.selection) {s=document.selection.createRange().text.toString();} if (!s) {s=prompt('No text selected. Enter a Glossary Entry term here:');} if (s) {window.open('http://www.waze.com/wiki/Glossary#'+encodeURIComponent(s.replace(/ /g,'_')).replace(/%/g,'.').replace(/\(/g,'.28').replace(/\)/g,'.29'));}})();</nowiki>}} | |||
[[Category:Bookmarklets]] | [[Category:Bookmarklets]] | ||
Latest revision as of 01:49, 20 April 2015
| This new page is currently undergoing modifications. The information presented should be considered a draft, not yet ready for use. This content is open to changes from anyone during construction. If you would like to make changes or have questions, please post a message in this forum. |
A bookmarklet is a bookmark stored in a web browser that contains JavaScript commands to extend the browser's functionality through a single mouse click. For instance, a bookmarklet might enable the user to select an editor username on a page, click the bookmarklet, and be taken directly to the private message page with the username already entered.
Adding to a browser
Chrome
To add a bookmarklet to Google Chrome, you must open the Bookmark Manager. There are three methods to do this:
METHOD 1: Via Chrome's Menu option

- Hoover over the "Bookmarks" menu and a drop-down menu will display
- Left click on "Bookmark Manager"
METHOD 2: Bookmark menu

- If you have the Bookmark Bar enabled, right-click anywhere on the Bookmark Bar
- Scroll down to Bookmark Manager and left-click
METHOD 3: Shortcut key

- Just use the shortcut Ctrl+⇧ Shift+O or ⌘ Cmd+⌥ Option+B
After Opening the Bookmark menu:
- In the left window pane, navigate to where you want to add the bookmarklet.

- In the main window pane, right click to see the context menu.
- Left click on "Add page"

- In the "Name" box, enter any name you prefer to assist in identifying the bookmarklet. You could also leave it empty.
- In the "URL" box, paste the code your previously copied.
When finished, it should look something like this:
![]()
Shortcut keys can be added with external add-on tools. One example is this tool.
Firefox
- Ensure the Bookmarks toolbar is visible with a Right-click in a blank area of the Firefox tab row or menu bar area. Alternately you can open the Bookmarks window with Ctrl-B.
- Right-click the bookmark bar or window and select New Bookmark.
- Enter a name for the bookmarklet in the Name field.
- The Location field is where you copy and paste the javascript code from one of the code boxes below. Be sure to include everything from the code box.
- The other fields are not required. Press Add to save the changes.
- Repeat the process for each bookmarklet desired.
Defined scripts
The following bookmarklet scripts could be helpful to map editors. Following the instructions above for adding a bookmarklet based on your browser, select the code below with your mouse, highlighting all the code inside the box. Use that code to paste into the bookmark as the target or location.
Formatted (viewable) code can be seen on the talk page.
Map location
Open Waze Map Editor from LiveMap
A script is no longer necessary. Click click the "Edit the map" link when viewing Livemap.
Open LiveMap from Waze Map Editor
This script opens a window with Live Map when currently viewing Waze Map Editor.
javascript:(function(){var center_lonlat=OpenLayers.Layer.SphericalMercator.inverseMercator(g_map.getCenter().lon,g_map.getCenter().lat);var mapZoom=(window.location.hostname=='www.waze.com'?(g_map.zoom>6?(g_map.zoom>7?g_map.zoom-5:g_map.zoom-6):0):(g_map.zoom>10?g_map.zoom-11:0));window.open('http://'+window.location.hostname+'/editor/?zoom='+mapZoom+'&lon='+center_lonlat.lon+'&lat='+center_lonlat.lat,'Waze Map Editor')})();
A drag-n-drop link can be copied from this dropbox page (AlanOfTheBerg's dropbox).
Map editing
You may not be granted edit points for making a large number of edits in a short time (usually only possible using scripts to edit).
|
Custom location scripts
If you know of a script for a specific area, please add it to this list or request help from this forum for it to be added.
Set segment locks in area
This script will set the lock rank on various segment types in the visible area of the WME. Current configuration listed:
- It will only update up to 150 segments
- It only modifies what can be modified by the user's current rank and area
- If the user's current rank is lower than the defined lock level, it will lock the roads at the user's rank
- It will not lower a rank less than it is currently set
- Freeways and Ramps are set to 4
- Major Highways are set to 3
- Minor Highways are set to 2
- Primary Streets are set to 2
- Railroads are set to 2
- Ferries are set to 5
javascript:(function(){var fwy_lvl=4;var rmp_lvl=3;var maj_lvl=2;var min_lvl=1;var pri_lvl=1;var rr_lvl=1;var fer_lvl=4;var absolute=false;var count=0;var thisUser=Waze.loginManager.user;if(thisUser===null)return;var usrRank=thisUser.normalizedLevel;var UpdateObject;if(typeof(require)!=="undefined"){UpdateObject=require("Waze/Action/UpdateObject")}else{UpdateObject=Waze.Action.UpdateObject}if(fwy_lvl>(usrRank-1))fwy_lvl=usrRank-1;if(rmp_lvl>(usrRank-1))rmp_lvl=usrRank-1;if(maj_lvl>(usrRank-1))maj_lvl=usrRank-1;if(min_lvl>(usrRank-1))min_lvl=usrRank-1;if(pri_lvl>(usrRank-1))pri_lvl=usrRank-1;function onScreen(obj){if(obj.geometry){return(W.map.getExtent().intersectsBounds(obj.geometry.getBounds()))}return(false)}Object.forEach(W.model.segments.objects,function(k,v){if(count<150&&onScreen(v)&&v.isGeometryEditable()){if(v.attributes.roadType==3&&(v.attributes.lockRank<fwy_lvl||(absolute&&v.attributes.lockRank!=fwy_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:fwy_lvl}))}if(v.attributes.roadType==4&&(v.attributes.lockRank<rmp_lvl||(absolute&&v.attributes.lockRank!=rmp_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:rmp_lvl}))}if(v.attributes.roadType==6&&(v.attributes.lockRank<maj_lvl||(absolute&&v.attributes.lockRank!=maj_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:maj_lvl}))}if(v.attributes.roadType==7&&(v.attributes.lockRank<min_lvl||(absolute&&v.attributes.lockRank!=min_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:min_lvl}))}if(v.attributes.roadType==2&&(v.attributes.lockRank<pri_lvl||(absolute&&v.attributes.lockRank!=pri_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:pri_lvl}))}if(v.attributes.roadType==18&&(v.attributes.lockRank<rr_lvl||(absolute&&v.attributes.lockRank!=rr_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:rr_lvl}))}if(v.attributes.roadType==14&&(v.attributes.lockRank<fer_lvl||(absolute&&v.attributes.lockRank!=fer_lvl))){count++;W.model.actionManager.add(new UpdateObject(v,{lockRank:fer_lvl}))}}})})();
Extraneous node remover
This script will remove extraneous junction nodes that are not required. It will not remove nodes that prevent the problems related to loops with too few segments. This function is similar to the feature built into the Toolbox, but it operates as a stand alone script from other tools.
javascript:(function(){var count=0;var geo=W.map.getExtent().toGeometry();Object.forEach(W.model.nodes.objects,function(k,v){if(count<10){if(v.areConnectionsEditable()&&geo.containsPoint(v.geometry)){if(v.attributes.segIDs.length==2){var seg1=W.model.segments.get(v.attributes.segIDs[0]);var seg2=W.model.segments.get(v.attributes.segIDs[1]);if(seg1&&seg2&&seg1.attributes.primaryStreetID==seg2.attributes.primaryStreetID&&seg1.attributes.roadType==seg2.attributes.roadType&&seg1.isOneWay()==seg2.isOneWay()&&seg1.isDrivable()&&seg2.isDrivable()){var update=true;if(seg1.attributes.fwdRestrictions&&seg1.attributes.revRestrictions&&seg2.attributes.fwdRestrictions&&seg2.attributes.revRestrictions&&v.attributes.restrictions){if(seg1.attributes.fwdRestrictions.length==0&&seg1.attributes.revRestrictions.length==0&&seg2.attributes.fwdRestrictions.length==0&&seg2.attributes.revRestrictions.length==0){for(var obj in v.attributes.restrictions){update=false;break}if(seg1.attributes.toNodeID==seg1.attributes.fromNodeID||seg2.attributes.toNodeID==seg2.attributes.fromNodeID){update=false}if(seg1.attributes.toNodeID!=v.fid&&(seg1.attributes.toNodeID==seg2.attributes.toNodeID||seg1.attributes.toNodeID==seg2.attributes.fromNodeID)){update=false}if(seg1.attributes.fromNodeID!=v.fid&&(seg1.attributes.fromNodeID==seg2.attributes.toNodeID||seg1.attributes.fromNodeID==seg2.attributes.fromNodeID)){update=false}if(update){var n1;var n2;if(seg1.attributes.toNodeID==v.fid){n1=W.model.nodes.get(seg1.attributes.fromNodeID)}else{n1=W.model.nodes.get(seg1.attributes.toNodeID)}if(seg2.attributes.toNodeID==v.fid){n2=W.model.nodes.get(seg2.attributes.fromNodeID)}else{n2=W.model.nodes.get(seg2.attributes.toNodeID)}for(var i=0;i<n1.attributes.segIDs.length;i++){for(var j=0;j<n2.attributes.segIDs.length;j++){if(n1.attributes.segIDs[i]==n2.attributes.segIDs[j]){console.log("Merge on",v.fid,"would cause two or more segments connected to same nodes.");update=false}if(update==false){break}}if(update==false){break}}}if(update){W.model.actionManager.add(new W.Action.MergeSegments(null,v));count++;console.log("merged("+count+") "+seg1.fid+" with "+seg2.fid+" at "+v.fid)}}}}}}}})})();Geometry Node Wiper (GeoWipe)
Completely straightens all selected segments by removing all geometry nodes. DO NOT USE this on segments which are supposed to curve or have doglegs on them for navigational aids.
javascript:(function() {var UpdateSegmentGeometry=require("Waze/Action/UpdateSegmentGeometry"); Object.forEach(Waze.selectionManager.selectedItems, function(k, va) {v=va.model;if (v && v.type == "segment" && v.geometry.components.length > 2) {var geo = v.geometry.clone(); geo.components.splice(1,geo.components.length-2);geo.components[0].calculateBounds(); geo.components[1].calculateBounds();Waze.model.actionManager.add(new UpdateSegmentGeometry(v, v.geometry, geo));}});})();User information and communication
Create private message to user
This script will use the mouse-selected (highlighted) text on the page to prepare a private message page with the username already populated. If you don't highlight a username, the script will ask for one to be entered.
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username for sending PM (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://www.waze.com/forum/ucp.php?i=pm&mode=compose&username="+s}})();
Display user's forum posts
This script will use the mouse-selected (highlighted) text on the page to display the user's forum posts. If you don't highlight a username, the script will ask for one to be entered.
Once on that page, selecting any entry of the user's name will move to the user's forum profile data.
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username to view forum posts (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://www.waze.com/forum/search.php?keywords=&terms=all&sv=0&sc=1&sf=all&sr=posts&sk=t&sd=d&st=0&ch=300&t=0&submit=Search&author="+s}})();
Display user's Wiki page
This script will use the mouse-selected (highlighted) text on the page to display the user's Wiki page. If you don't highlight a username, the script will ask for one to be entered.
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username for Wiki user page (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://wiki.waze.com/wiki/User:"+s}})();
Display user's Wiki contributions
This script will use the mouse-selected (highlighted) text on the page to display the user's Wiki contributions. If you don't highlight a username, the script will ask for one to be entered.
javascript:(function(){var s='';if(window.getSelection){s=window.getSelection()}else if(document.getSelection){s=document.getSelection()}else if(document.selection){s=document.selection.createRange().text}if(s==""){var s=prompt("Enter Username for Wiki contributions (or highlight name before selecting bookmarklet).")}if((s!="")&&(s!=null)){window.location.href="http://wiki.waze.com/wiki/Special:Contributions/"+s}})();
Wiki and support pages
Glossary Entries
This script will take you directly to the Waze Glossary entry for a highlighted or entered term.
javascript:(function() {var s=new String(''); /* BM V5 2015-04-19 */ if (window.getSelection) {s=window.getSelection().toString();} else if (document.getSelection) {s=document.getSelection().toString();} else if (document.selection) {s=document.selection.createRange().text.toString();} if (!s) {s=prompt('No text selected. Enter a Glossary Entry term here:');} if (s) {window.open('http://www.waze.com/wiki/Glossary#'+encodeURIComponent(s.replace(/ /g,'_')).replace(/%/g,'.').replace(/\(/g,'.28').replace(/\)/g,'.29'));}})();